
-

-
Are You a Chess Content Creator?Engage your audience
with memorable visuals!Link our Chess Streamers Visual Kit
to your editor of choice.
Show a unique visual hook for...
...every chess concept you explain,
every positional advantage you spot,
every tactical brilliancy you play.
FOR FREE
Enrich Your Chess Content with Powerful Visuals! Well-designed icons make complex ideas instantly recognizable and enhance accessibility. Our Visual Kit's high-quality graphics can help you boost engagement and increase audience retention.
As Easy As Clicking on a Web Page. To add our icons to your chess content, simply open the Visual Kit in a new browser window and link it to your creation tool of choice (e.g. OBS). You can now start streaming or recording. When you click on a symbol in the Kit, it will immediately appear in your content. For ease of use, keep the Kit's window side-by-side with the site where you are playing. Soon, it will become second nature to click both the chessboard and the Kit while discussing any position.
All Chess Patterns at a Glance. The Kit uses our Grand Table of Evaluation to visually represent a high number of chess concepts in a very logical and structured manner. In no time, you'll be able to navigate through it effortlessly.
Your Content, Your Style. We understand that every chess content creator is unique, with their own style, preferences, and audience. That's why our tool offers a great level of customization in layouts, colors, styles, backgrounds, and animations. Experiment, mix and match, and find the perfect combination that resonates with your audience and enhances your chess commentary.
Free for Video Content Creators. We're passionate about chess and believe in supporting the community that helps make it more mainstream. That’s why we’re offering our tool completely free to all creators who produce video content that isn’t behind a paywall. Whether you’re streaming games or creating instructional videos, you can use our tool to enhance your video content at no cost. For more details, please read the FAQ below and our Terms of Service.
FAQ - Frequently Asked Questions
Why Should I Use the Visual Kit?
Engagement Boost: Visual elements capture attention and keep viewers engaged, increasing your watch time and return visits.
Accessibility: Visual cues help viewers quickly grasp complex ideas, making your content more accessible to non-expert players.
Retention: Combining verbal explanations with icons helps reinforce learning, making key concepts more memorable long after your stream or video ends.
Professionalism: Consistent use of high-quality icons adds a polished look to your content.
Is It Really Free?
Yes. You can use the Visual Kit for any video content you publish online that remains freely accessible to all. This includes using the icons in video thumbnails or in social media posts that directly link to your content. If you’d like to use the Kit for something else, get in touch with us and we’ll find a way to make it work. For full details, read the Visual Kit's Terms of Service. Crediting is appreciated. You may include in your description a clickable line like “Chess Icons by Reset Your Chess”.
How Do I Use the Visual Kit with OBS?
You’re not limited to OBS; any streaming or recording software will do.
1. Open the Visual Kit. Open the Kit in a new browser window (Google Chrome and a wide screen recommended) and configure your layout. Your layout is saved in the URL itself. Bookmark it to preserve your setup for future use.
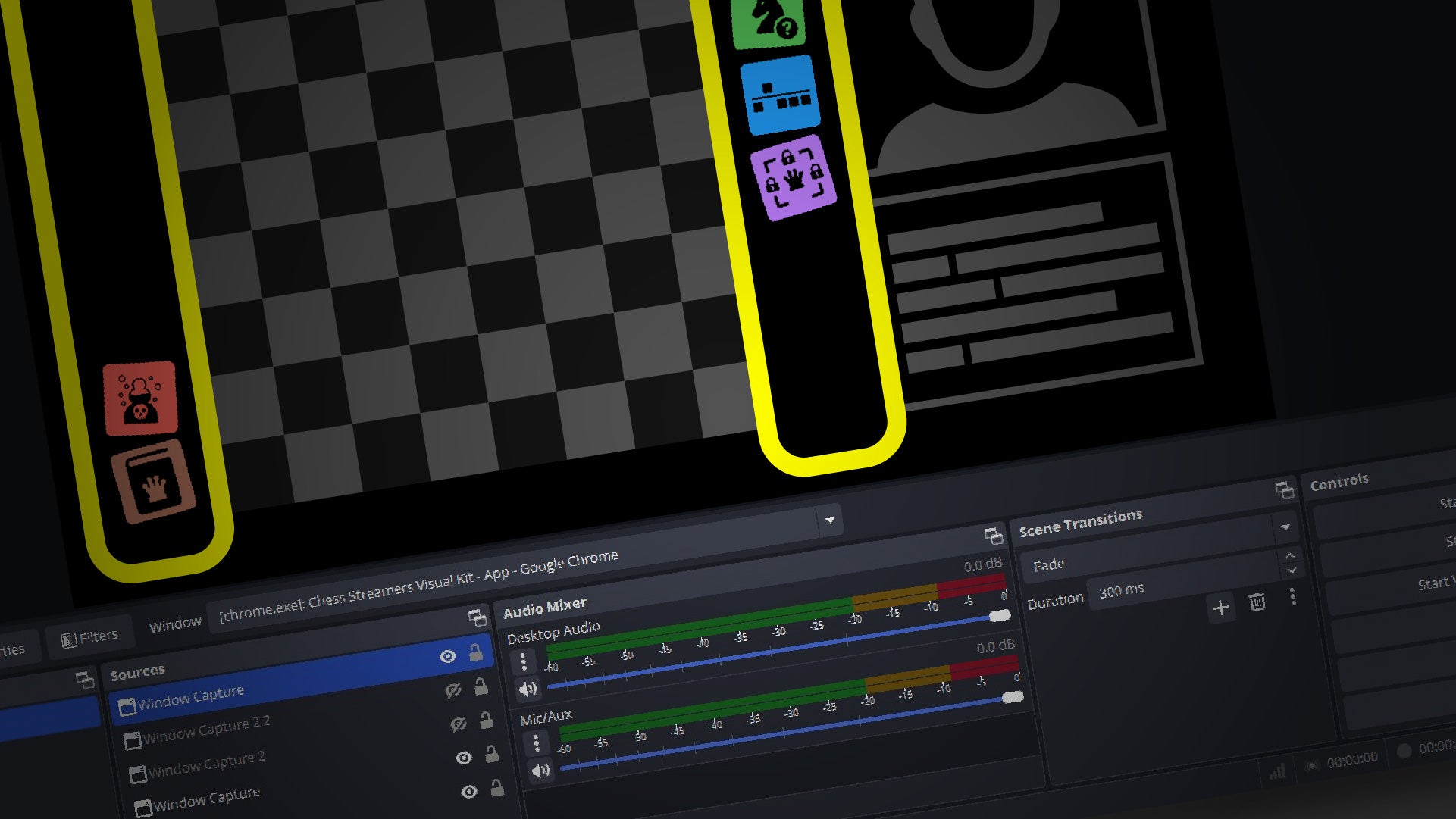
2. Open OBS. In OBS, go to the Sources panel, select a scene, and add a new Window Capture source. Choose the window with the Visual Kit. Crop the view as needed, resize it, and place it in your scene.
3. You’re Done! Any changes you make in the Kit Views will instantly appear in your stream or recording.
In My Scenes, Where Do I Place the Icons?
It's completely up to you. You can keep them subtle or make them stand out. If your scene's background is very busy, you can use transparency around the icons and overlay them on top of other scene elements. To do this, choose the "Chroma Key" magenta background in the Kit and create the proper filter in your editing or streaming tool (in OBS try Key Colour Type: Magenta, Similarity:300, Smoothness: 1, Key Colour Spill Reduction: 1).
I Can't Find the Icon for the [xyz] Chess Concept
There could be a few reasons for that:
The icons are small. In the Visual Kit, the icons are organized in what we call The Grand Table Of Evaluation. The right side has Positional Patterns, the left side shows Tactics and Techniques. To fit them all, we had to make the icons small. Just hover over any icon to see a larger version.
Openings and Endgames are grouped into broad categories. This was a design choice to keep things simple for this first version of the Kit. We may expand them in future updates.
It might not be included yet. If you're still missing a concept, let us know using the Contact Form or the Visual Kit Chat. We’d love to hear your suggestions for the next update.
Where Do the Icons Come From?
To create our Chess With Cards game, we designed from scratch a complete set of "chess concepts" icons. We tried our best to keep them consistent with each other, both in terms of visual coherence and in terms of underlying chess meanings. Here are some examples of what we tried to achieve: All passed pawns are represented with a big arrow that "pushes" them towards promotion. All checkmate patterns are surrounded by a frame that recalls the checkmate symbol used in standard chess notation. All sacrifices are represented by a piece being thrown down a pit to be walked over by its companions. Etc. With all of that work done, we thought that one of the best ways to put it to good use was to share it with other chess enthusiasts.
Do My Viewers Need to Be Familiar with the 'Chess With Cards' Game for the Icons to Make Sense?
No. The Visual Kit works entirely on its own. The icons represent common chess concepts and make sense without any reference to the game.
Sometimes the Images Are Slow to Appear
The first time a specific icon is used, it might take a moment to load. This only happens once per icon. After it has loaded, it will appear instantly the next time you use it.
What If I Find a Bug or an Error?
Since the Visual Kit is in beta, you might run into some glitches or mistakes. If you do, we'd love to hear about it! Please report them through the Contact Form or the Visual Kit Chat. Your feedback helps us improve and refine the Kit for the entire chess community. Thank you!
What is the Speech-to-Icons Feature?
This experimental feature lets the Visual Kit respond to your voice. When turned on, it listens for chess patterns you mention and adds the matching icons automatically. It’s a hands-free way to stay focused on your content without needing to click around.





